Petstr
Petstr is a speculative social networking platform designed exclusively for pet owners. The platform's mission is to provide a place for pet owners to connect and engage with others in their vicinity. A one stop shop for pet needs. By injecting humor and warmth into the typical pet ownership interface, Petstr aims to foster genuine connections, encourage meaningful exchanges, and establish a vibrant pet owner community.
Moobile and Desktop prototypes were developed as the final deliverable.
Time: 10 weeks Tools: Axure + Photoshop + Pen/Paper + Surveymonkey
Problem
To address the everyday challenges faced by pet owners, an effective strategy involves facilitating connections among them. By creating a platform or community where pet owners can come together, share experiences, and seek advice, we can create a supportive network that helps alleviate their daily struggles. This not only fosters a sense of belonging but also encourages collaboration and problem-solving, ultimately leading to a more positive and enriching pet ownership experience.
Action
I meticulously analyzed various methodologies to design a distinctive platform that integrates established social media norms with innovative crowdsourced resources for pet owners.
Result
My testing process successfully identified specific issues with our user interface, which we promptly addressed in our high-fidelity prototypes. Additionally, this exercise provided valuable insights that will guide my approach in upcoming testing phases.
Methods - Discovery Phase
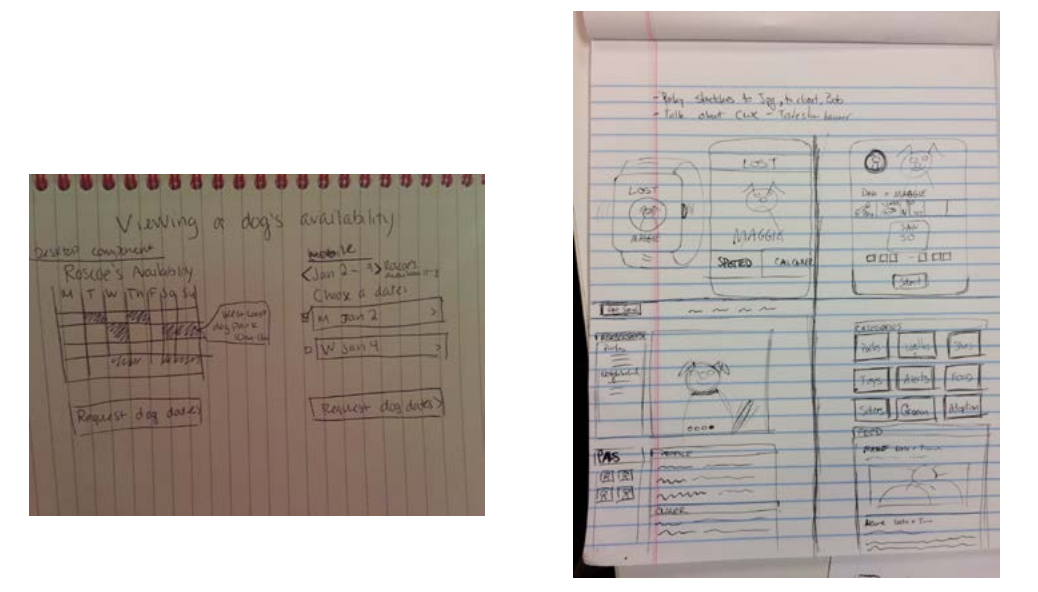
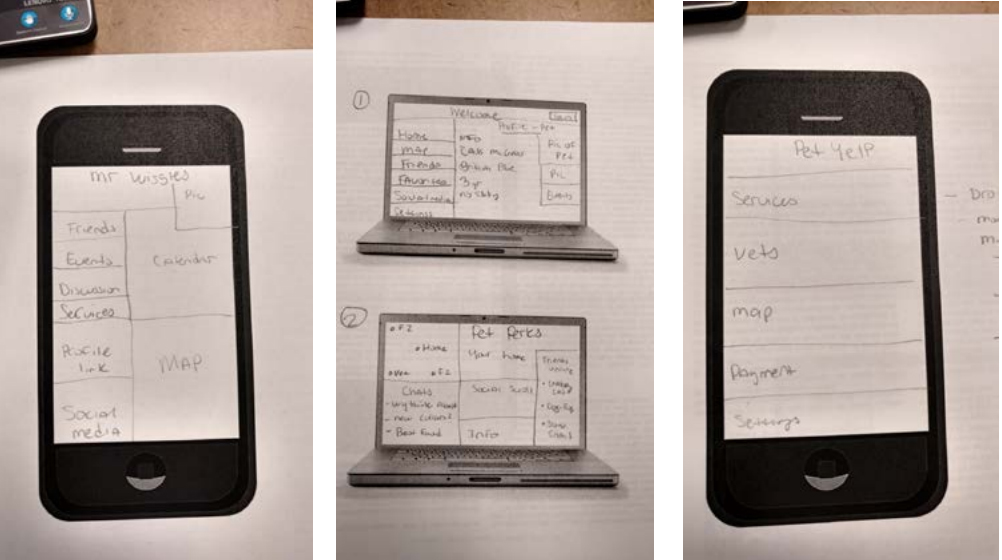
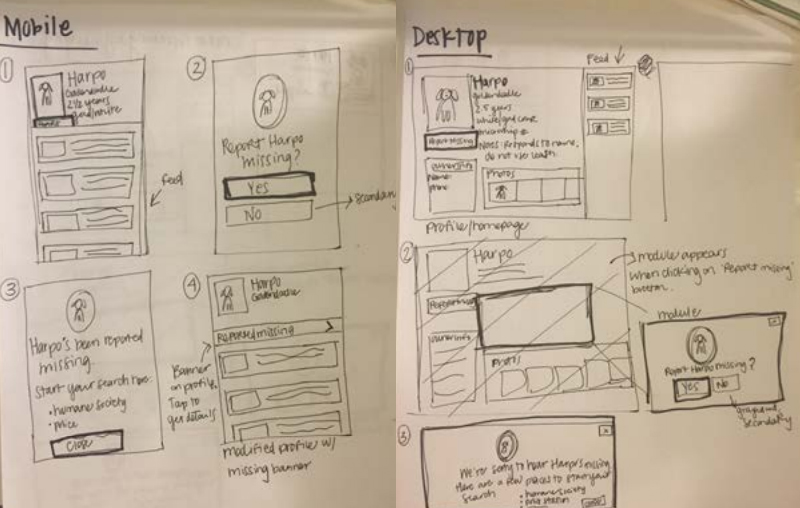
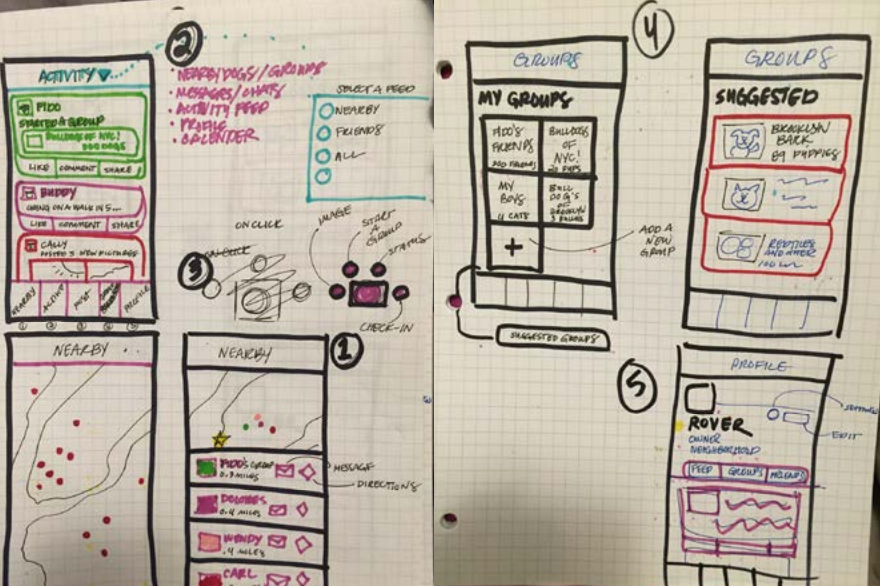
Sketches
During the initial phase of the project, sketching was a vital tool that offered the freedom to delve into various concepts without the pressure of finalizing any one design. This process enabled the exploration of a wide range of ideas, fostering creativity and uncovering innovative solutions that may not have been apparent at first glance.
Personas
One persona was meticulously crafted based on expert research to inform the design of a portfolio card. Subsequently, a mobile scenario was carefully devised to enhance user interaction. This mobile narrative seamlessly flowed into the desktop scenario, ensuring a cohesive user experience across platforms.
Scenarios
Prototyping
Low Fidelity Prototyping
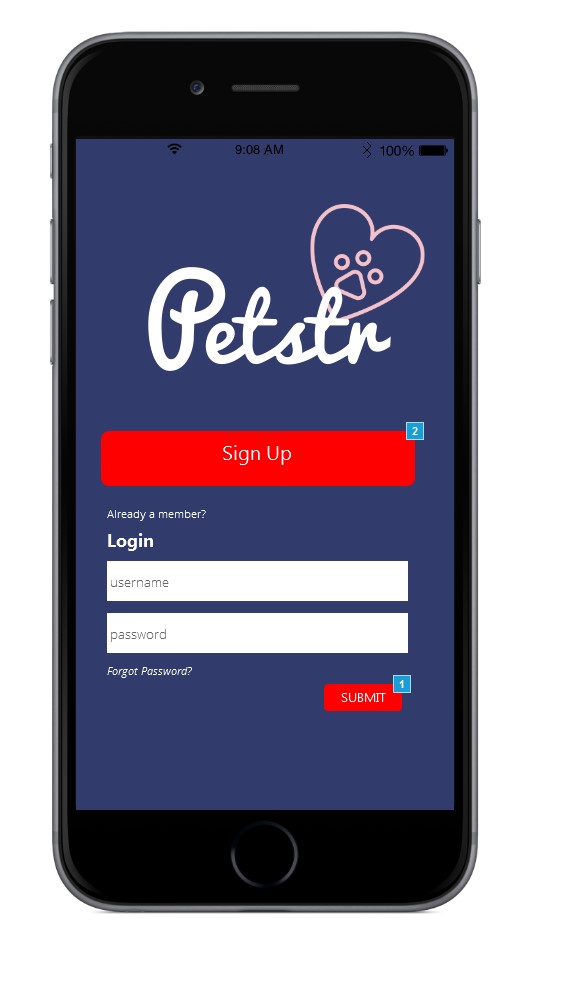
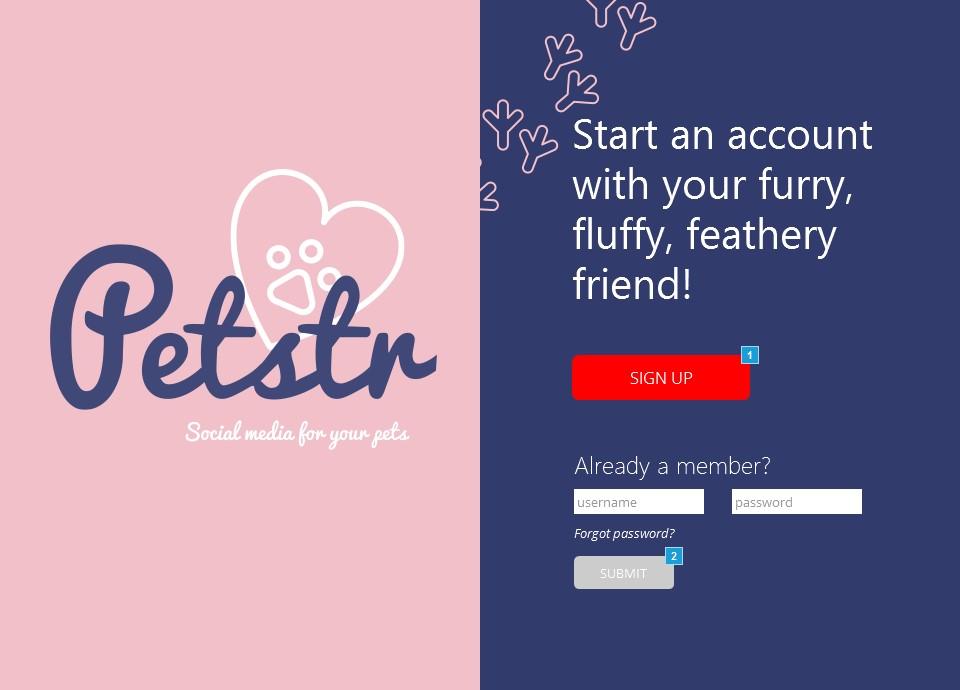
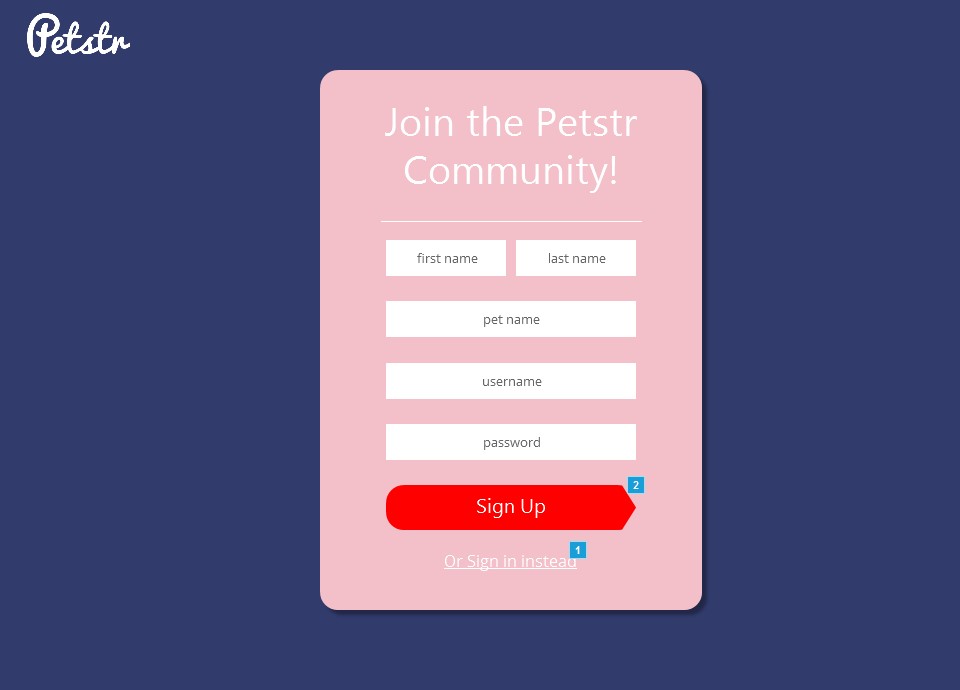
Login Screen
Lofgi
My primary objective was to initiate a quick draft that could lay the groundwork for upcoming tasks. Following the initial sketching phase, I swiftly moved on to prototyping a basic version of the system.
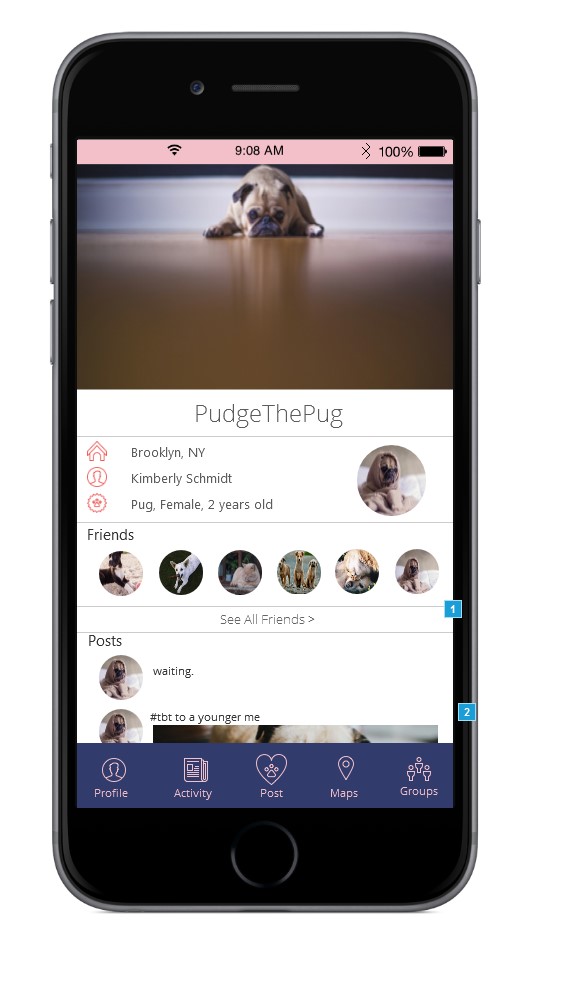
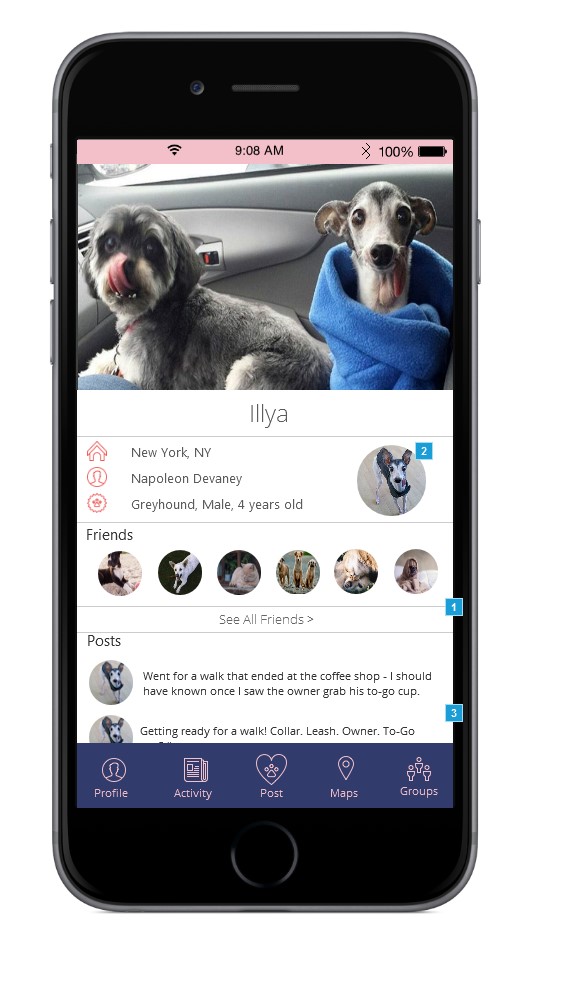
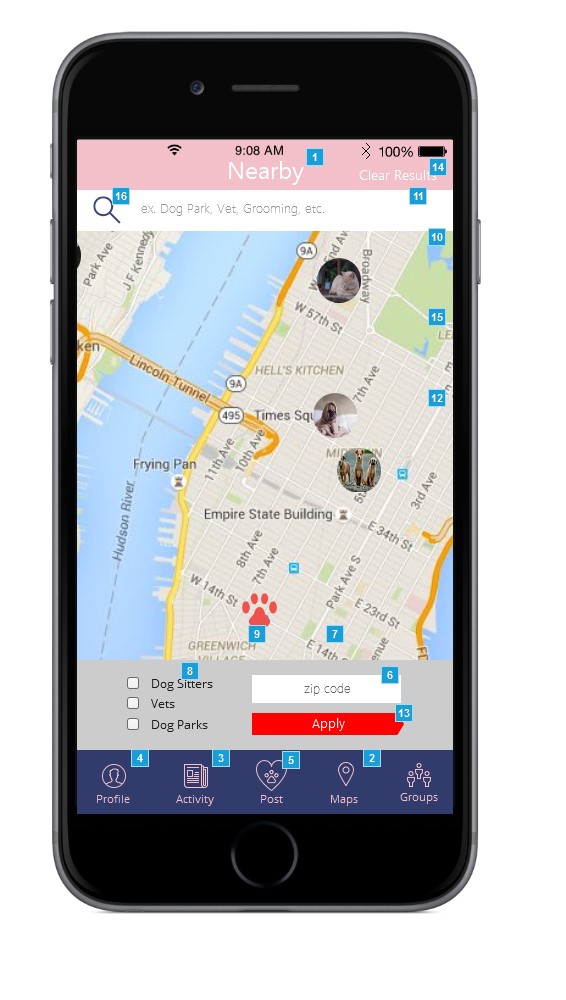
Mobile - Mid-Fi Prototype
Desktop - MID-FI PROTOTYPE
The Mid-fi Prototypes provided us with the opportunity to adjust our course according to user feedback before proceeding to finalize placement and fine-tune our UI. This iterative phase was crucial in guaranteeing a well-executed final design.
Research
User Testing
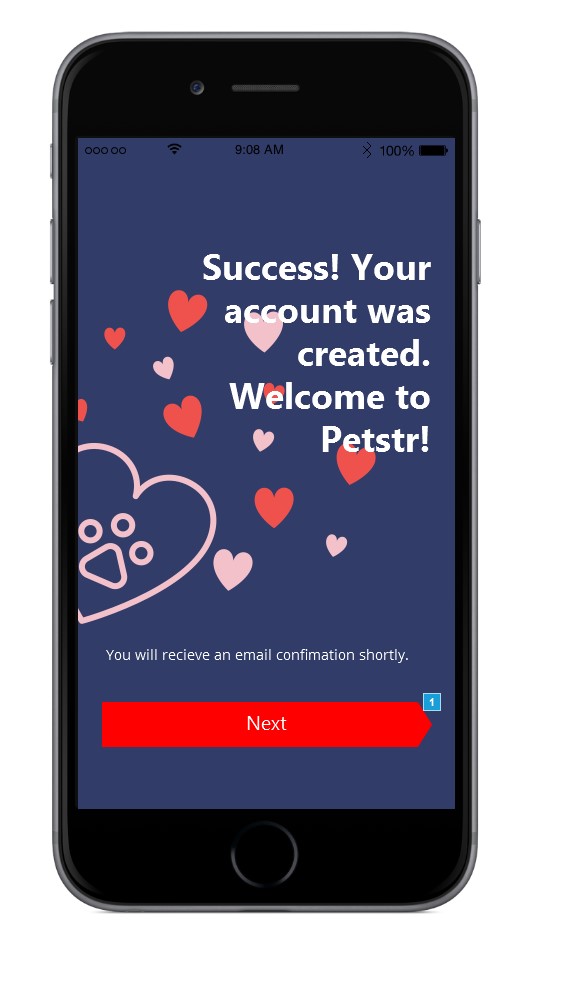
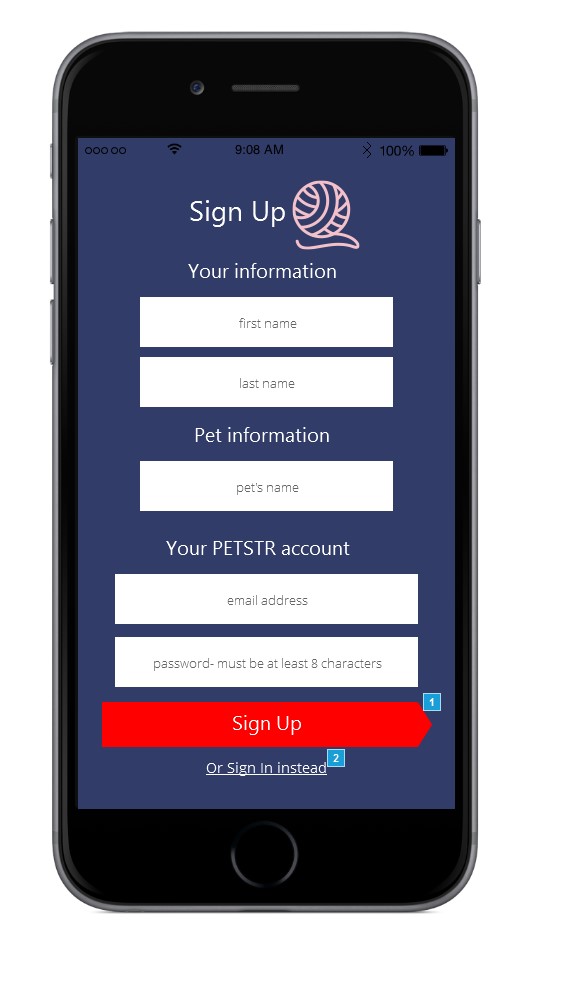
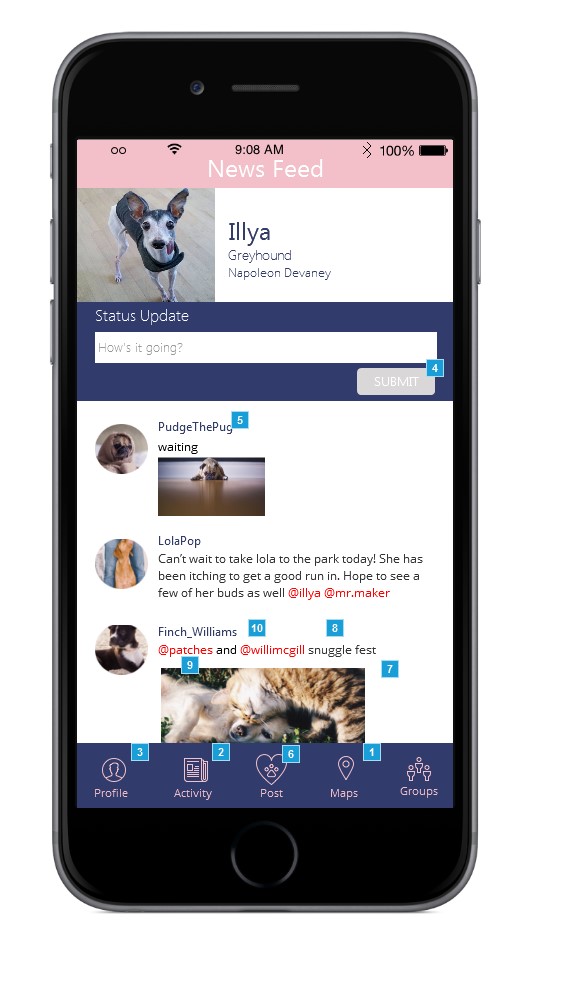
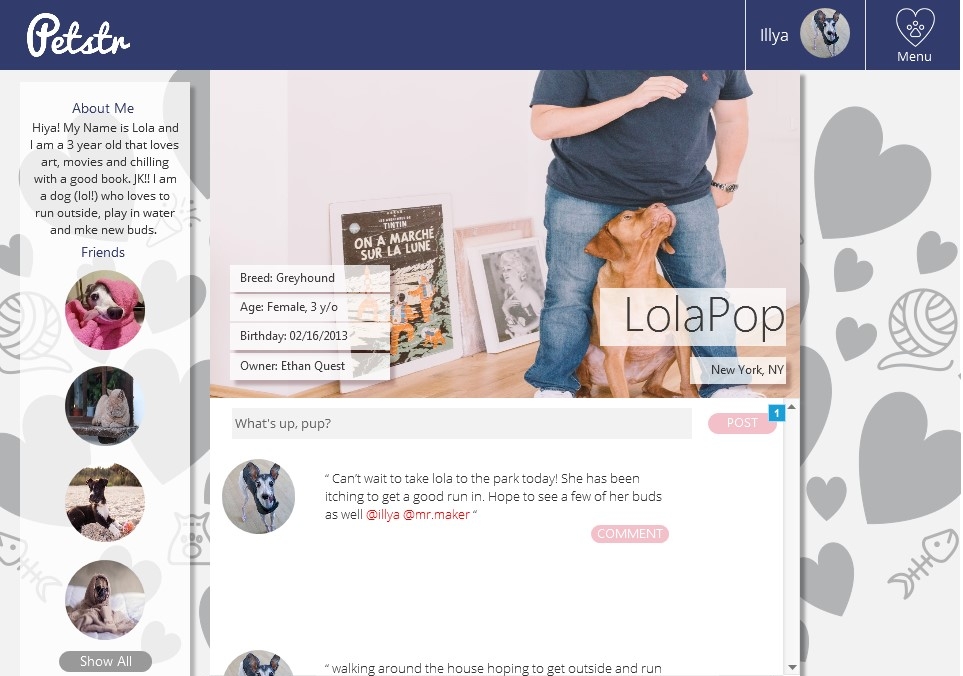
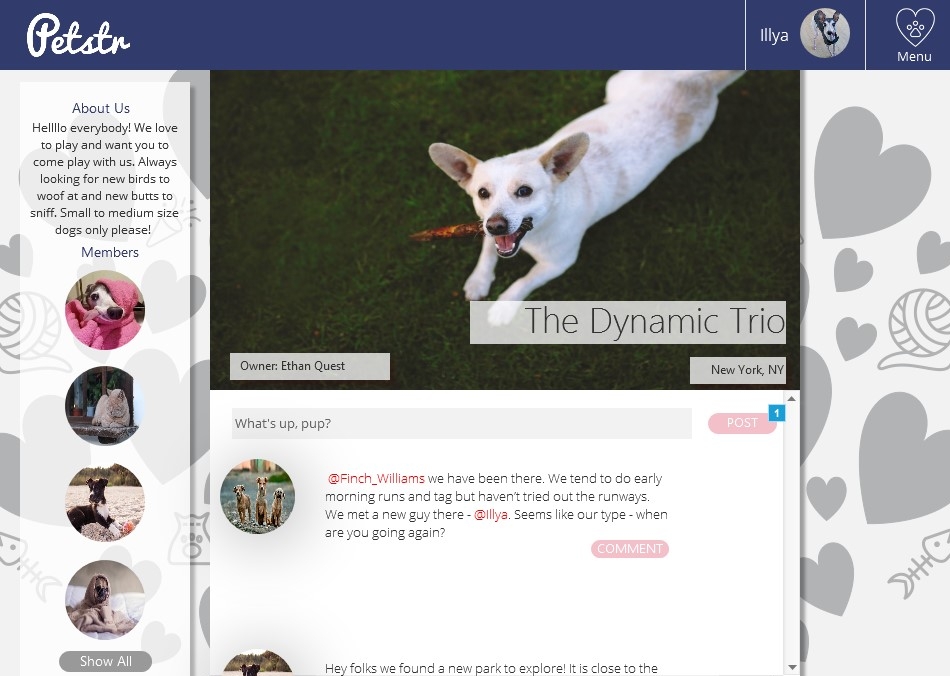
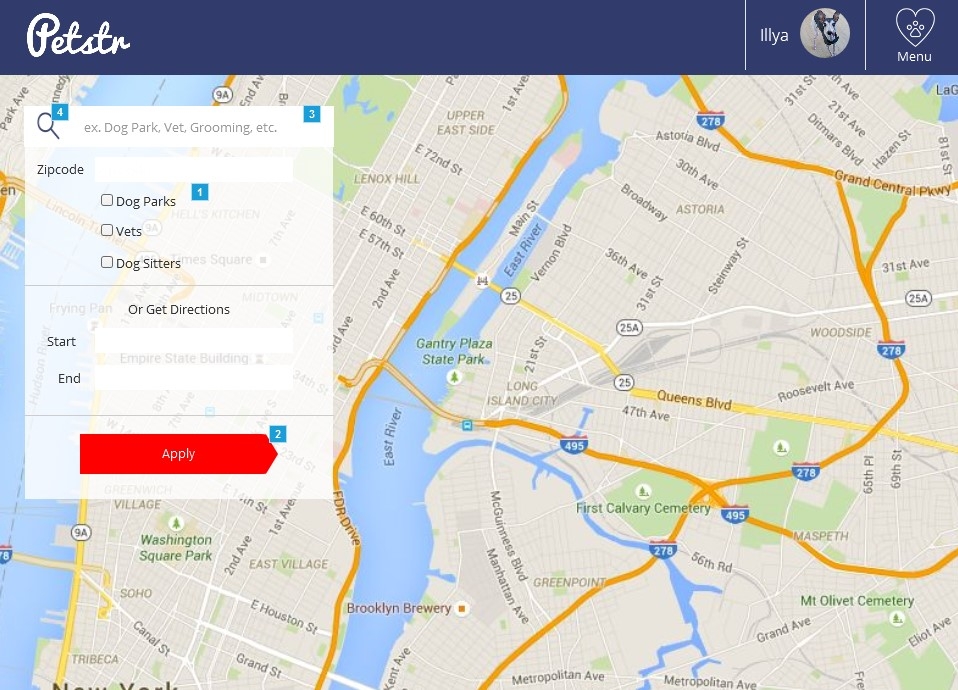
High Fidelity Prototypes








Mobile
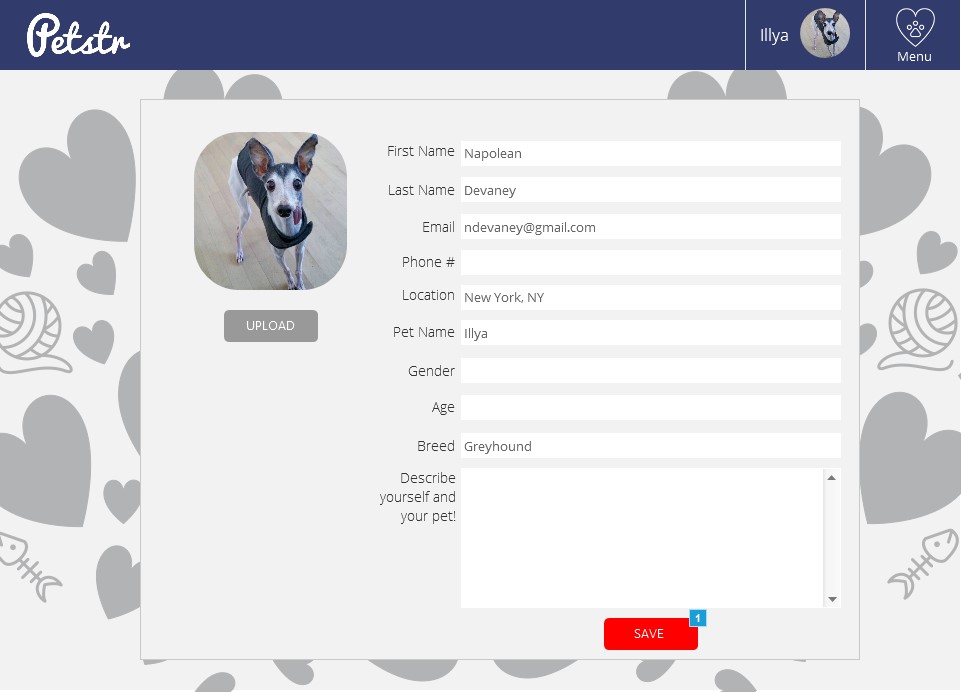
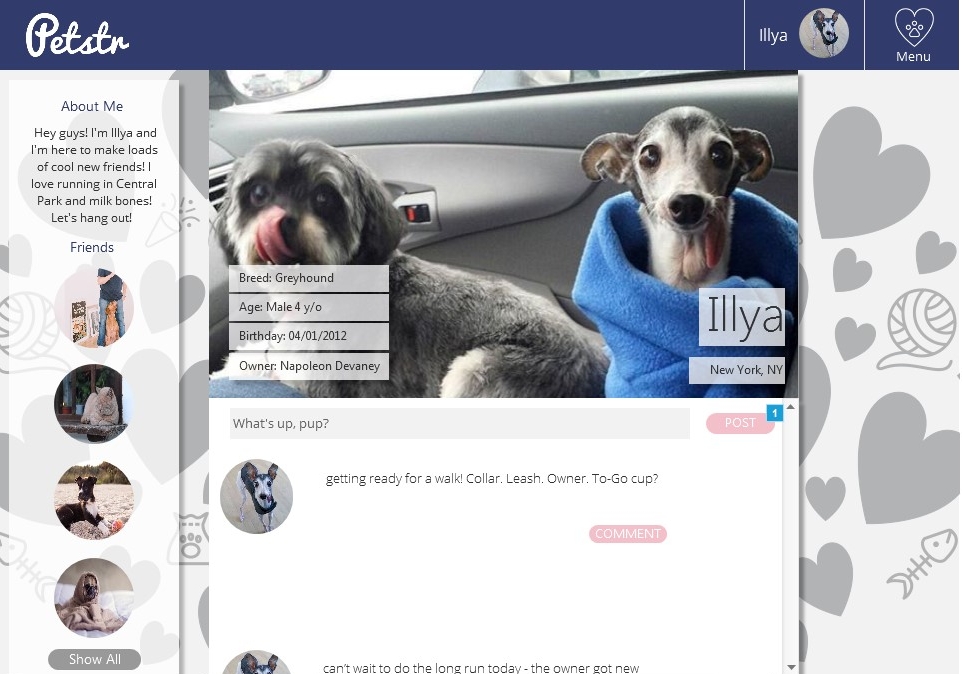
In developing the UI for Peter, a deliberate choice was made to utilize a style guide comprising red and navy hues, complemented by grey as a tertiary accent color. Despite the general association of red with negativity, it was selected to create a striking visual contrast against the blue background, ultimately enhancing the overall Petstr brand aesthetics.
Findings from my research:
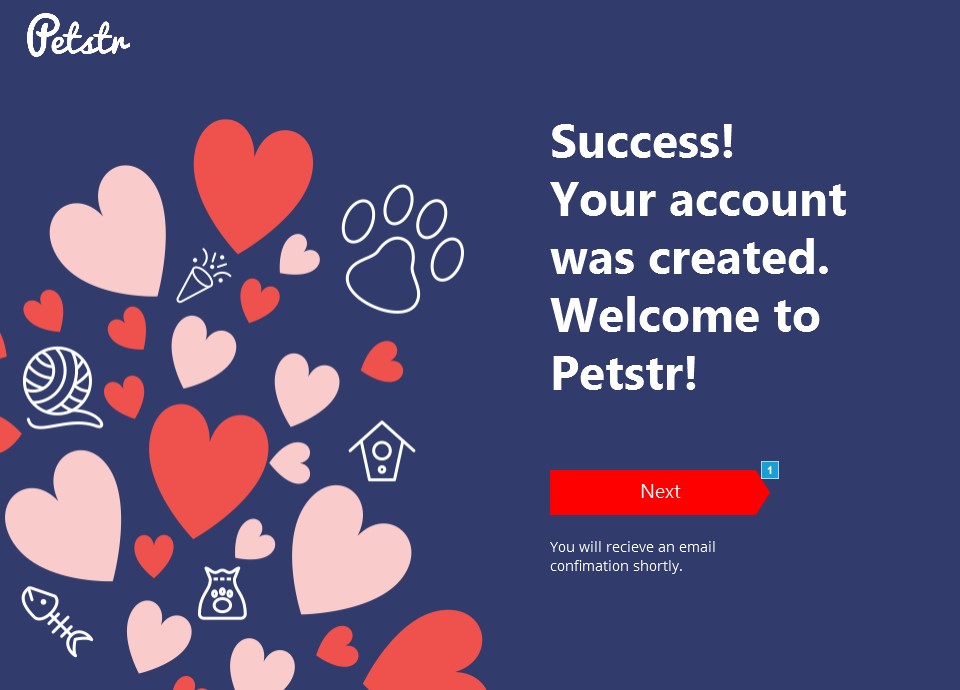
Users were frustrated by the posting interaction; expecting verification or notification that the post was complete
The heart-paw menu UI was initially overlooked. It wasn’t until many attempts that users discovered its purpose
Users indicated that some sort of label or identification to provide accordance to the interaction
Furthermore, we applied the same labeling to the menu item icons within the heart-paw tool