Social Stability Model
The Social Stability Model project was a significant part of my experience during my graduate studies. My studies allowed me an invaluable opportunity to collaborate with real clients, applying the learnings from our program into practical scenarios. My task was to create a website for the Social Stability Model, aiming to assist in prioritizing countries' needs for investors and politicians, optimizing resource allocation effectively. Through stages of research, development using Axure, implementation, and iterative processes, I successfully delivered a Wordpress functional website. My work involved designing flowcharts, conducting expert interviews, establishing a style guide, and participating in the creation of wireframes and prototypes. The client's satisfaction was evident in the final product, a WordPress-based site for easy future updates and integration of the final survey.
The concept has since been rebranded and relaunched as SDGS In Order as the paper has been published and further work has been completed on the project. More information can be found here: https://www.sdgsinorder.org/
Time: 10 Weeks Tools: Axure, Wordpress, Frontify, Chalkboard Wire-framing
Problem
When designing surveys targeted towards high-ranking investors and politicians without direct access, it is essential to leverage existing research studies, industry reports, and publicly available data. Crafting questions that are concise yet insightful can help gather valuable insights. Moreover, collaborating with industry experts and professionals who have access to these individuals can provide additional perspectives to ensure the survey aligns with their interests and concerns. Conducting pilot surveys with a diverse group of respondents can also help refine the questions before reaching out to the intended audience, thereby increasing the chances of receiving meaningful responses.
Action
Performed empathy map, heuristic analysis, proxy interview, and competitive analysis to gather comprehensive data. The insights gained from these methods were essential for informing the iterative design process to refine the final version effectively.
Result
During the project, I gained valuable insight into the thought process behind design decisions, particularly focusing on information architecture. Additionally, we delved into the realm of branding, ensuring a sophisticated and client-satisfying outcome.
Methods
Flowcharts
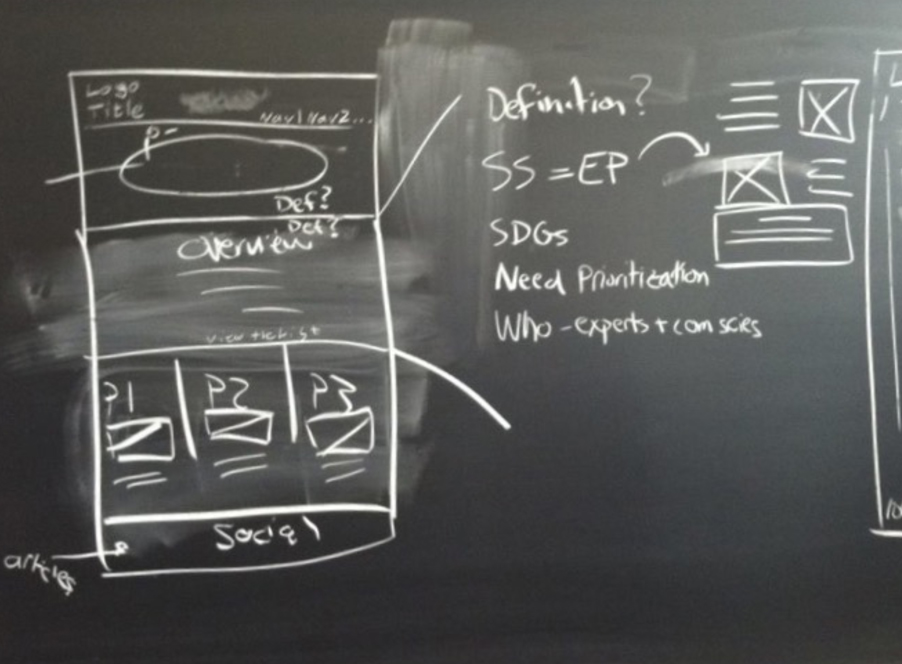
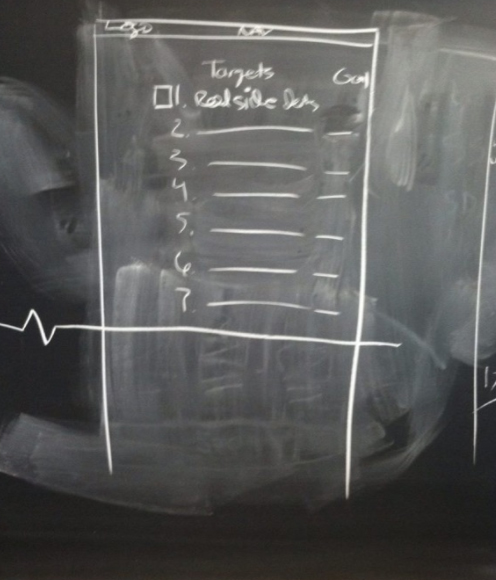
Flowcharts were an essential tool that guided us in mapping out the initial site layout according to the client's brief. Starting with a basic low-fidelity flowchart, we gradually refined and fine-tuned it through multiple iterations, culminating in the development of a detailed and comprehensive final chart.
Flowchart Ver.1 0- Initial low fidelity prototype
Flowchart Ver.3 - Final Hi-fidelity flowchart our team used to build our wire-frames/prototype.
Style Guide
I meticulously crafted a comprehensive style guide to foster seamless teamwork, continuously enhancing it based on insightful client feedback, all accomplished through the user-friendly platform Canva.